こんにちは!moco(@moco_megane)です。
2020年もいよいよあと数日でおしまいですね。
過去の記事にも書いていますが、私はDTP出身の現Webデザイナーです。
しかしインハウスであること、コーディングができないこと、時短勤務であり上流工程から関われる立場ではないことから「自分はWebデザイナーを名乗っても良いのか?」とずっとモヤモヤしていました。
そんな私はタイトルの通り、今年一年まるっと産休・育休を取得。
「職場復帰までに確実に成長していよう!」と決めて、文字通り寝食も忘れて勉強に勤しんだ貴重な1年でした(後述しますが実質半年です…)。
育休中に勉強や資格取得が出来るのか?というのは多くのママさんの関心事かと思いますが、私は実際に出来ました。
が、条件付きではあるので気になる方はぜひ続きをご覧ください!
ざっくり私の2020年のあゆみ
| 1月 | 年末から切迫早産で入院→そのまま産休入り |
| 2月 | 次男誕生 |
| 3月 | 次男を乗せた車で交通事故に遭う(その後3ケ月通院) |
| 4月 | 長男の保育園登園自粛スタート |
| 5月 | 登園自粛継続によりメンタル崩壊(夫はリモート勤務一度もなし) |
| 6月 | 登園再開、Webの勉強スタート! |
| 〜12月 | 半年間、勉強&自主制作を継続中 |
自分でまとめといてアレですが、特に前半はなかなか全部乗せではないでしょうか…?
前半がごっそり使えなかったので、後半(長男の保育園再開後)からひたすら躍起になってPCに齧りついていました。
出産は交通事故並のダメージと言われているのに、さらにリアル交通事故に遭うという…
二人目育休中のタイムスケジュール
育休中と言っても、確保できる時間は人それぞれ異なります。
以下が最近(長男年少、次男10ヶ月)のタイムスケジュールです。
| 6:30 | 子どもたちと起床、洗顔と着替え |
| 7:00 | 夫が出勤 |
| 8:30 | ここまでに三人で朝食、片付け、洗濯物干し、身支度、簡単に掃除 |
| 9:00 | 長男を保育園へ送りがてら買い出しへ |
| 9:40 | 作業時間(30分だけ次男の朝寝) |
| 11:30 | 次男と二人で昼食、片付け |
| 12:30 | 作業時間(次男はおんぶで昼寝) |
| 14:00 | 夕飯の支度、洗濯物取り込み、風呂掃除 |
| 15:15 | 長男をお迎えに |
| 15:30 | 帰宅後は長男優先で遊ぶ |
| 17:00 | 入浴 |
| 18:00 | 夕飯 |
| 19:00 | 二人で遊ばせながら夕飯の片付けや登園準備など |
| 20:00 | 寝かしつけ |
| 21:00 | 夫帰宅、夕飯を提供しながら二人で会話 |
| 22:00 | 作業時間(次男の夜泣き対応と授乳挟む) |
| 0:00 | 就寝(朝までに1〜2回の授乳) |
ざっと合計すると5時間半くらいですね。
が!基本的に次男のお世話をしながら、時にはおんぶしながらなので絶えず集中できているわけでもなく……体感的には1日4時間程度です。
夜中はまだ何度か起きるので、0時には寝ないとさすがに生活に支障を来しそうです…
育休中でも時間は作れます(ただし条件付き)
おそらくこのスケジュールでの自主的な勉強や制作、一人目の育休中だったら無理だったと思います。
現に長男の時は、初めての育児がしんどすぎて正直あまり記憶がありません…
二人目だからこそ「離乳食が1回食のうちにここまで進めよう」「これから昼寝が短くなるから予定を組み替えよう」等、先を見越して学習ができたと思っています。
ですので、一人目育児中のママさんはぜひ焦らず!詰め込まず!ご自身とお子さんの健康最優先で取り組まれるのをおすすめします。
子育てママが3ケ月でWebデザイナーに!みたいなバナーをよく見かけますが、そんな簡単になれるわけあるかーい!
半年間で学んだこと・作ったものとおすすめ本
一つずつ列挙すると長いので、主だったものを紹介します。
HTML/CSSでのセマンティックなコーディングスキル
こちらの記事に詳しく書いていますが、HTML/CSSでのコーディングは一通りできるようになりました。


もちろん
CSS完全に理解した
と言えるほどの自信はありませんが、HTMLのアウトラインやコンテンツモデル、そしてアクセシビリティへの配慮はそれなりに出来るようになったと言っても…いいのではないでしょうか…(徐々に自信がなくなってきた)
そしてその後、JavaScriptの学習へ進んだのですが…自分でも驚くくらい理解ができないという事態に。
ウッ…JSアレルギーが…!!
周りの方の話を聞くと、やはりHTML/CSSと比べものにならないレベルの難易度であることが分かりました。
1ヶ月ほど、講座を受けたり書籍を読んだりして七転八倒したのですが、最終的に「まあ書けなくてもいいや」というところに落ち着きました。
というのも、私がなりたいのはあくまでコーディングやプログラミングの話もできるデザイナーだからです。
もちろん今後も折を見て学習はしますが、どんな技術もデザイナーとしてどこまで知っておくべきなのかを慎重に見極めようと思います。
Adobe XDの基本的な使い方とサイトデザインのお作法を習得
勤め先ではWebもIllustratorでデザインしており、XDはほぼ初心者だった私。
Adobeの公式チュートリアルを見たり、サイトトレースをしたりしながらXDの使い方を学びました。


ちなみにサイトのデザインについては、架空サイトを作りながら勉強しているのですが、以下の本が役立ちました!
→テイスト別や業種別に、参考になるサイトが多数掲載されています。ギャラリーサイトでも参考サイトは見ることができますが、書籍として情報が一元化されているのも便利です。
→オシャレな見た目にすること=コンバージョンを上げることでは全く無いのだなと痛感する事例集。どれだけ改善されたかも併記されていますが、そこを変えるとそんなに上がるの!?と驚くような事例もあり面白いです。
→デバイスごとの特性が丁寧にまとめられています。体系的にUI設計を学びたい方におすすめ。
→ふんわりとしか知らなかったペルソナ設定やシナリオ設定の勉強になりました。実際にこの本の読者のペルソナも設定されていて面白いです。
→実際の制作現場では、新規ではなくリニューアルの案件が圧倒的に多いと知ってこちらを読みました。現場に即した内容で非常に参考になります。
ポートフォリオサイト完成
これを年内に作るのが最大の目標だったのですが…なんとか気合いで完成しました!
元々はWordPressでオリジナルテーマを作成する予定でしたが、自分の理解度的にまだ時間がかかってしまいそうだったので…当ブログでも使用中のSWELLで作成しました。


ちなみにWordPressについては、こちらの書籍を1周ずつ取り組みました。
WordPress標準デザイン講座の方が易しかったので、WordPress初心者の方はそちらから勧められるのがおすすめです。
そして肝心のWebの実績がまだまだ少ないので、これから自主制作しつつポートフォリオを育てていきます!
ポートフォリオは個人情報満載なので非公開にしています。気になる方はTwitterのDMからご連絡ください〜!
コミュニティ内の活動やWSにまつわる制作物
後述しますが、参加しているコミュニティ内の活動やワークショップに積極的に取り組みました。
仕事ではない、むしろ自分がお金を払ってデザインをするというやや特殊な体験です。
でもだからこそ「これは自分がやりたいからやってるんだ」「やりたいことなんだから妥協しちゃだめだ」とストイックに取り組めた気がします。
一つのお題に対して、他のメンバーの成果物が複数案見られるのもとても良い勉強になりました。
DTP出身でありながら深く勉強したことのなかった、書体やロゴのことを改めて学べたのもとても楽しかったです。
→日本における欧文書体のパイオニア、小林章さんの名著。まずは読むべし!
→ロゴ制作のいろはが学べます。冒頭の佐藤可士和さんのインタビューもすごく良かったです。
→ロゴのラフを考えるときに手に取りました。一流のデザイナーたちの貴重なラフが見れます。アイデア、ラフ、カンプ、完成へと進んでいく思考の変遷がどれも圧巻です。
実際に効果的だった勉強方法


デザイン書・技術書以外だと主にこの5つの方法で勉強していました。
オンラインサロンに参加する
前項でふれましたが、8月からオンラインサロンに参加しました。独学での学習に限界を感じていたからです。
しかし私はかなり用心深い性格なので
クローズドなサロン?高額な壺を買わされるんじゃ…?
オーナーを囲って周りがヨイショする感じだったらヤだな…
などなど、正直ものすごくネガティブなイメージを持っていました。
しかし、良い評判を聞く度に興味が湧き…思い切って参加!
結果的にものすごく良い判断だったと思います。
おかげさまで、ディレクションからデザイン、フロントエンドのスキルまで非常に幅広く学ぶことができました。
同じサロンのメンバーには親近感が湧きますし、まるで学生時代の部活のような感覚で楽しみながら活動ができました。
Twitterで積極的に交流する
私はTwitter歴12年になるのですが、基本的に匿名の非公開アカウントで続けてきました。
しかしそれでは交流できない…ということで、新しくWeb勉強垢というものを作ることに。
世の中にはこんなにもWebに関わる人、関わりたい人がいるんだ!とびっくり
育休中かつステイホーム中の私にとって、もはやTwitterはインフラ同然でした。
同じように仕事や勉強を頑張っている方と交流するのはもちろん楽しいのですが、おすすめなのは「自分がメンション飛ばすなんて迷惑かも」という雲の上レベルの方にも勇気を出して絡んでみること。
意外や意外!反応を返していただけるものなのです。
私はこれでかなり勇気をもらえましたし、もっともっとデザインが上手くなりたい!というモチベーションに繋がりました。
ただし注意点として
- 最低限のマナーを守りつつ、相手への興味やリスペクトを伝える(いきなり馴れ馴れしい態度はNG)
- 自分がどんな人間であるか(仕事や目標)をbioで説明しておく
- ポートフォリオやnoteなど実績が分かるURLを貼っておく
くらいはやっておかないと、相手もどう反応したらよいか分からないかもしれません。
bioが空欄、初期アイコンの人に好き好き言われたら怖いですよね…
そしておすすめしといてアレですが、大前提としてすごい人と繋がったからと言って自分がすごくなるわけでは決してありません。そこはお忘れなきよう!
ウェビナーや勉強会に参加する
Adobe MAXやWordPress関連のイベントなど、多くのイベントがオンライン開催された今年。
この点は、未就学児を育てる母として正直ステイホームの恩恵を感じる部分でした。
Twitterでハッシュタグを追いながら、リアルタイムで他の参加者さんの意見が見られるのも新鮮でしたよね。
土日の日中開催の場合も、夫に子守りを頼んで参加させてもらっていました。
ウェビナーで大事なのは、ただ聞き流すのではなく積極的にコメントしたり質問をしてみるということ。
何か言おうと思いながら話を聞くと、おのずと自分ごととして捉えられたり、深く考えることができました。
ぜひアフターコロナの世界においても、オフライン・オンライン両方での開催を継続してもらえたらと願っています。
Web系ラジオやポッドキャストを聞く
最近流行っていますよね。本や動画だと視界がジャックされますが、音声だけなら作業のお供にもぴったりです。
ワイヤレスイヤホンを使えば、子どもをあやしながらでも家事をしながらでも聞くことができます。
独断と偏見によるおすすめWeb系チャンネルをまとめておきますね。
おすすめWeb系チャンネル
Shibajuku酒場
こちらは私がお世話になっているオンラインサロン「Shibajuku」の塾長・しばひろ先生(@hilosiva)が配信されています。
「サロンメンバーとの会話を隣の席で盗み聞きしている」というイメージだそう。
未経験からフリーランスになった方、子育てしながらWeb業界で活躍する方の話が聞けてとても参考になりますよ〜
ママディレクターズライフ
こちらはWebディレクターであるモカあさん(@mocaaaasan)のポッドキャストです。
業界20年超のベテランディレクターでありながら、高校生の息子さんを育てるお母さんでもあります。
優しい語り口で、ママならではの苦労や経験談も語ってくださっているので、特にママさんにおすすめです!
NOT4H


関西のクリエイターユニット「NOT4H」さん(@not_4_h)のチャンネル。
YouTubeなのでもちろん動画ですが、耳だけでも十分楽しめる回が多いです。
業界のトレンドや初学者さんの気になる話題を取り上げてくださっています。
うぇぶラジ!


Twitterでお世話になっている深沢幸治郎さん(@kojirofukazawa)のチャンネルです。
こちらもYouTubeですが、深沢さんの語り口が心地よくラジオ感覚で聞くことができます。
先日、深沢さんとの会話から派生した疑問をトークテーマとして取り上げていただきました!
「ウェブ界隈の人々はなぜノウハウを開示しまくるのか」気になる方はぜひチェックしてくださいませ〜!
リクエストも随時受け付けていらっしゃるそうです。
ビジネス視点を取り入れる
私は元々、本を読むのが好きです。しかしなんとなくビジネス書や自己啓発本には苦手意識が…
成功!マネー!人に好かれる方法!ってなんかヤダ…
特にクリエイティブ職の方は思い当たる方も多いのではないでしょうか。
しかし!ある日そんなビジネスマインドよわよわの私の頭がぶん殴られることになるのです…!(※物理的にではありません)
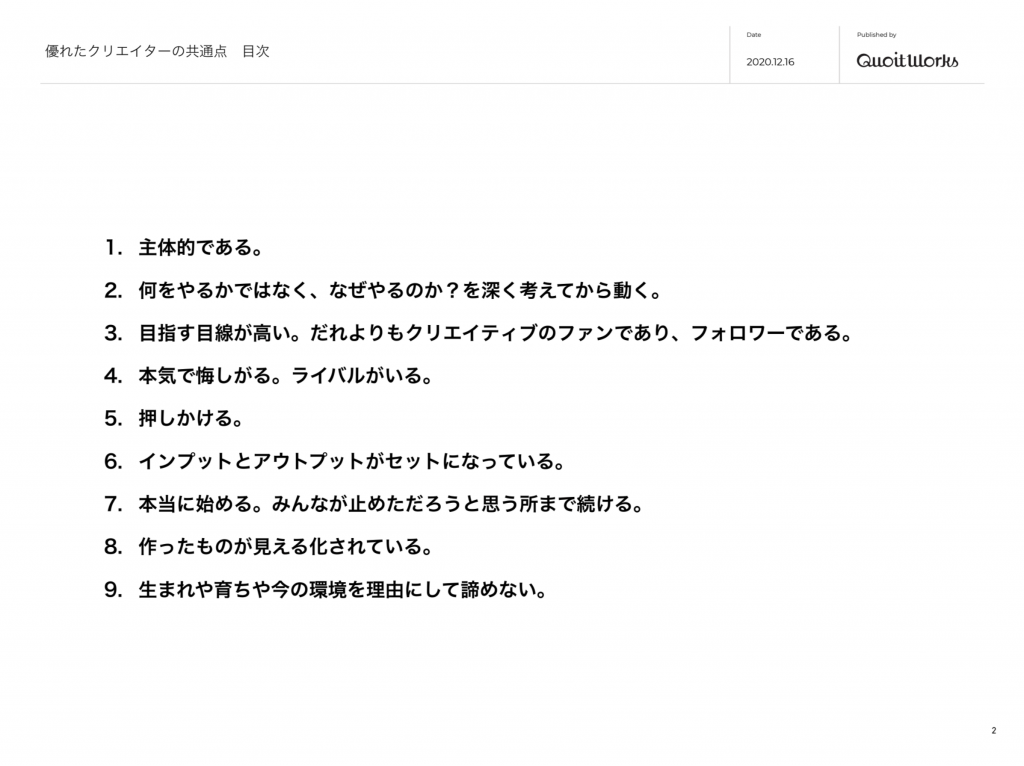
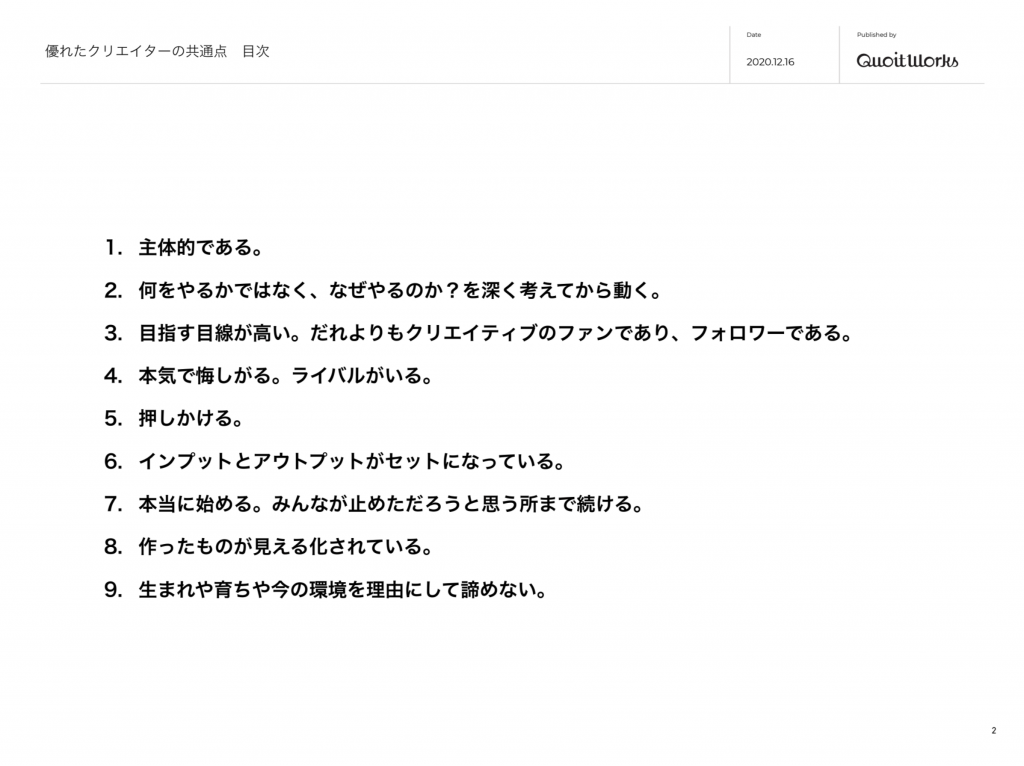
先日開催された、Webクリエイターのための求人サイト「ウェブスタッフ」さん主催のトークイベント「MUUUUU.ORGキュレーターに聞く、優れたクリエイターの共通点」。
超イケてるサイトばかり作っていらっしゃるQUOITWORKS Inc.代表であり、かの有名なMUUUUU.ORGのキュレーターであるムラマツさん(@muuuuu_chang)のお話。
まさに至言のオンパレードでした。
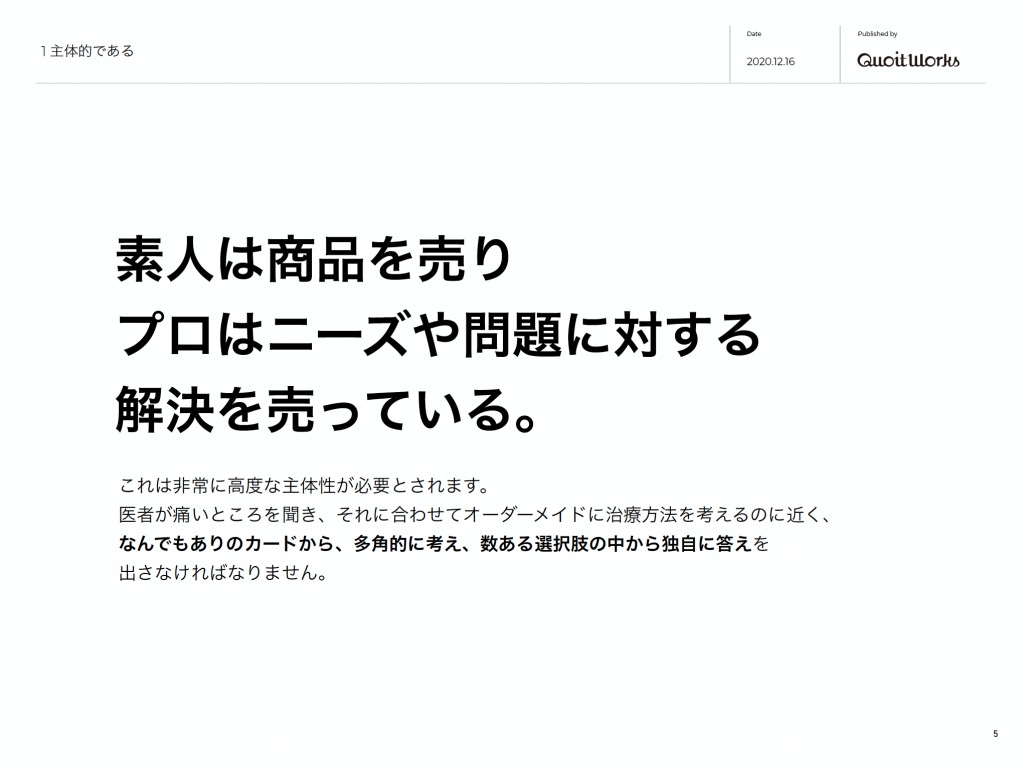
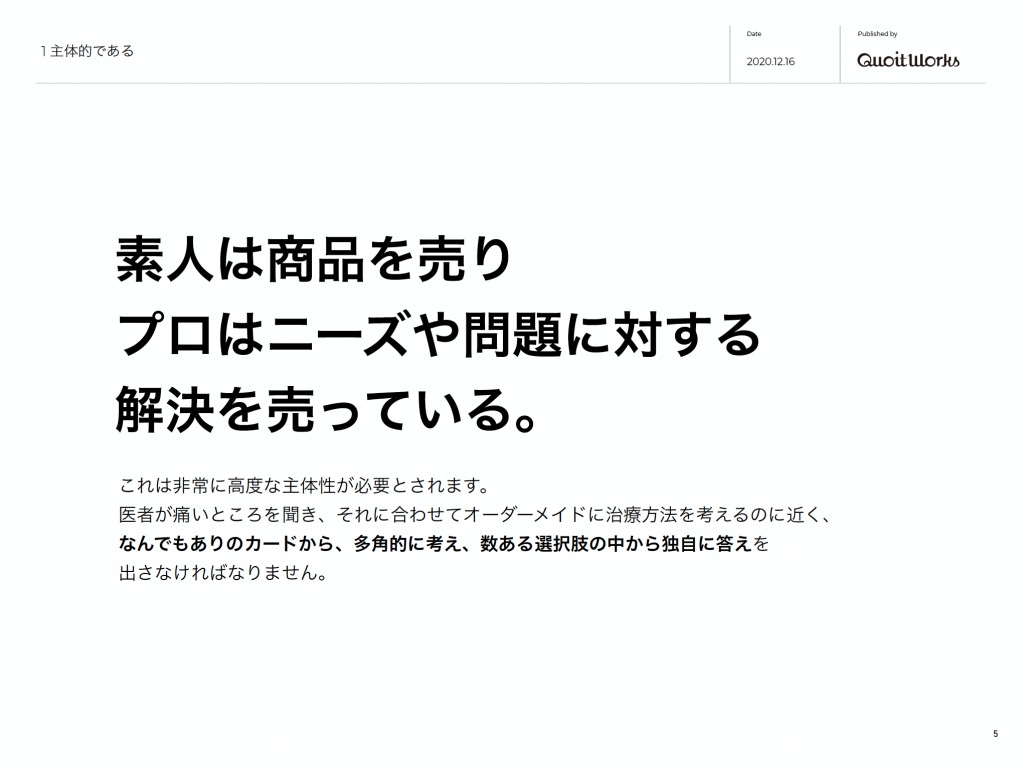
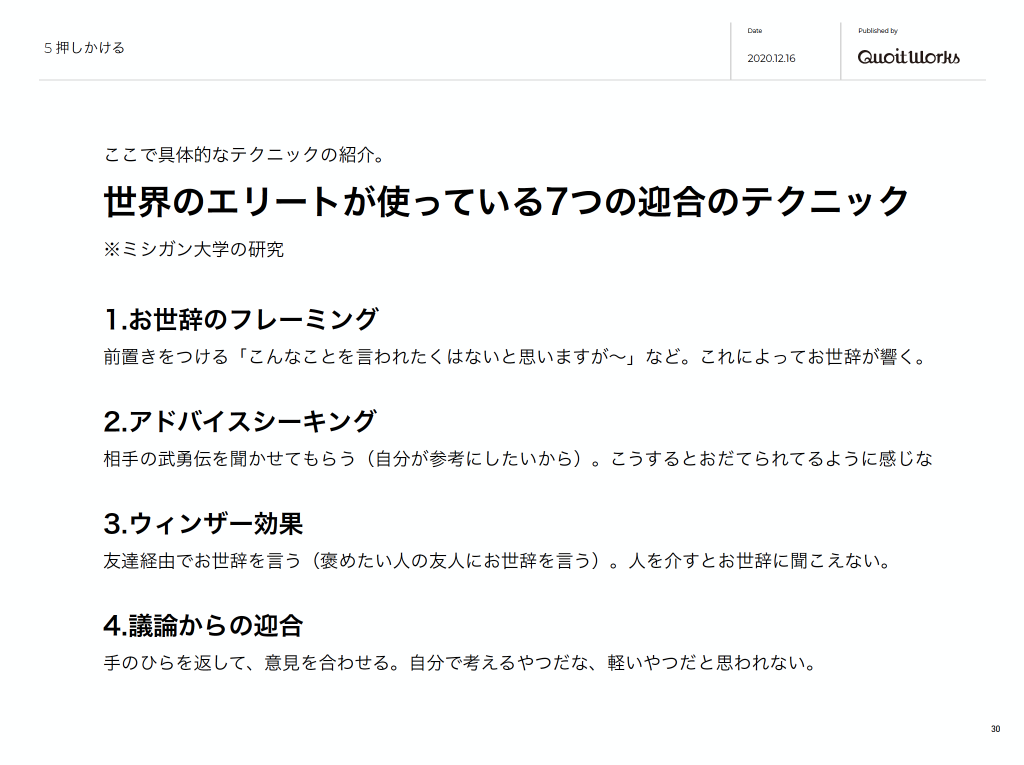
↓ご本人から許可をいただいたので一部転載させていただきます。










私なりにざっくり要約してしまうと、主体的に・向上心を持ち・アウトプット前提のインプットをせよというお話。
その中で、ムラマツさんはビジネス書やビジネス系Youtuberを頻繁に紹介されていました。
早速紹介されていた書籍や動画を見たのですが…
このお作法を取り入れたら,
確実に他のデザイナーと差別化できるのでは!?
という発見と驚きの連続でした。
クリエイターって自分を良く見せたり、人に好かれるために迎合するというのをすごく嫌いますよね。
しかしこれだけWebデザイナーが増え、限られたポストを奪い合う中で、自分が頭一つ抜きん出るにはビジネス的なテクニックとマインドは必須だなと感じました。
特にサラタメ(@SALATAME_media)さんのチャンネルは、このチャンネル自体がバチバチにブランディングされていてとても参考になります。
喋りもお上手なのでプレゼンの勉強にもなりますね。
育児しながら勉強する方に伝えたいこと


「え〜なんか色々やってるし、実は育休中って暇なんじゃない?」と思われた方もいらっしゃるでしょう。
しかし…実はいろいろなものを犠牲にしてきました。
これから育児しつつ勉強しようと考えている方に、注意点としてお伝えしたいのは次の3点です。
家族との時間を作る
まずはこれです。そして疎かになりがちでもあります。
少しでも時間ができれば勉強勉強という感じだったので、特に長男には寂しい思いをさせたなという自覚があります…
ワーカホリックというかスタディホリック気味でした
長男はお兄ちゃんになったと言ってもまだ3歳。甘えたい盛りだったはずです。
そして次男は一人遊びが上手だったということもあり、結構放置気味でもなんとかなってしまいました…
子どもたちには申し訳なかったなと、今更ながら思います。来年は挽回に努めます。
どうか皆さんは同じ轍を踏まないでください…!
寿命の前借りをしない
勉強>家を回すこと>自分の体調>>>越えられない壁>>>自分の趣味という優先順位で走ってきた1年でした。
もともと甘いもの大好きのワガママボディだったはずなのですが、授乳と勉強へののめりこみ(お菓子を食べるタイミングを逃す)により、なんと妊娠前より体重が減り、過去5年の中で最も痩せてしまいました…
もちろん運動はしていないので、ひたすら筋肉が落ちたのだと思います。
また、質の良い睡眠は妊娠中からもはや年単位でとれていません。
日中に昼寝もしないので、すぐに頭痛がしたり肌が荒れたりとそこそこ不健康な状態だったと思います。
しかし自分の体調を管理できるのは自分だけです。ママが倒れたら一家は騒然となってしまいます。
後回しにしがちな自分の体調ですが、決して寿命を削るようなことはないように気をつけてくださいね。
できなかった人が言っても説得力ないのですが…
メリハリをつけてPC・スマホから離れる
前項でも触れましたが、Webの勉強となるとほぼPCを開きっぱなしです。
そしてSlackやTwitterなど常に通知を気にしている状態にもなりがちです。
たまにはPCやスマホを物理的に遠ざける時間が必要だなと感じました。
一時期、夢の中でもコーディングしてました…
私が続けられた理由はただ一つ
ここまでヘトヘトになりながら、趣味の時間も諦めながら、それでも勉強を続けられた理由はただ一つ。
デザインが好きだったからです。
ここ数年は時短勤務で、デザインとは言ってもひたすら単純作業をこなすだけの毎日。
しかし今回自主的に行った勉強や制作は、自分が納得するまでとことん向き合えたとても豊かなデザイン体験でした。
自分にわくわくしながら手を動かすこと、デザインを通して人と交流することは、こんなに楽しかったんだと久しぶりに思い出しました。
もうすぐ職場復帰、来年の目標は?
さて、年が明けると数ヶ月で職場復帰です。
時短とは言っても、9時〜17時の7時間勤務なので平日はかなりギリギリです。
果たして二人の未就学児を抱えて仕事、勉強、育児、家事を並行できるのか…!?
まずは自分で掲げた
- 家族との時間を作る
- 寿命の前借りをしない
- メリハリをつけてPC・スマホから離れる
を守りながら、
- この1年で学んだことを実践で活かして誇れる実績を作る
- 時短だからと尻込みせず、上流工程から関わりたいと声を上げる
- 出来る範囲でインプットとアウトプットを小さく繰り返す
ということをやっていきたいなと思っています。
何事も楽しみながらやるぞー!
というわけで、今年Twitterやコミュニティで交流してくださった皆様、本当にありがとうございました!
こちらを読んで「子育てしながら勉強するぞ!」と意気込んでいるママさんも、よければお気軽に感想をお寄せくださいね。
とりあえずだいたいTwitterにいます